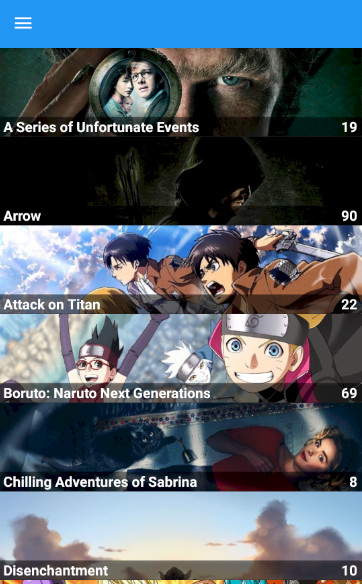
For each of my items in the ListView, I wanted to display the title of the show and the remaining episodes.
But it can be really difficult to see the label on an image.
A solution I used in my previous Windows Phone app was to add a border with a background color. So I decided to use the same tip with the Frame control.
<Frame Grid.Row="0" HeightRequest="22" VerticalOptions="End" BackgroundColor="#80000000" >
<StackLayout Orientation="Horizontal">
<Label Grid.Row="0" Text="{Binding Title}" TextColor="#FFFFFF" Margin="5,0,0,0" LineBreakMode="TailTruncation"
HorizontalOptions="StartAndExpand" FontAttributes="Bold" FontSize="Subtitle"/>
<Label Grid.Row="0" Text="{Binding User.Remaining}" TextColor="#FFFFFF" Margin="0,0,5,0" HorizontalOptions="End"
FontAttributes="Bold" FontSize="Subtitle" />
</StackLayout>
</Frame>

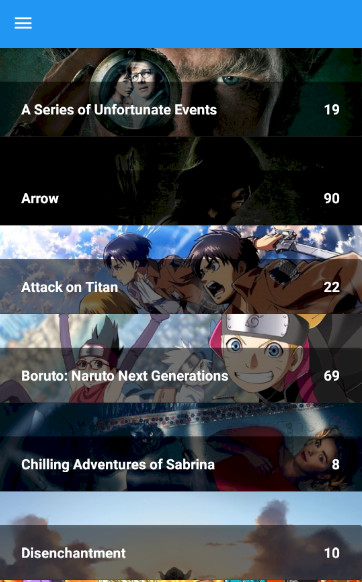
To have the expected result, you just need to set the Frame's Padding to 0.
<Frame Grid.Row="0" HeightRequest="22" VerticalOptions="End" BackgroundColor="#80000000" Padding="0">
<StackLayout Orientation="Horizontal">
<Label Grid.Row="0" Text="{Binding Title}" TextColor="#FFFFFF" Margin="5,0,0,0" LineBreakMode="TailTruncation"
HorizontalOptions="StartAndExpand" FontAttributes="Bold" FontSize="Subtitle"/>
<Label Grid.Row="0" Text="{Binding User.Remaining}" TextColor="#FFFFFF" Margin="0,0,5,0" HorizontalOptions="End"
FontAttributes="Bold" FontSize="Subtitle" />
</StackLayout>
</Frame>
And now the HeightRequest defined is applied.