In my App I wanted to have a view for my TV shows.
As I have a WPF and Windows Phone background, I tried to set the row height on the Grid RowDefinition.
<ListView ItemsSource="{Binding Shows}" VerticalOptions="FillAndExpand" >
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
</Grid.RowDefinitions>
<ffimageloading:CachedImage Grid.Row="0" Source="{Binding Image.Banner}"
Aspect="AspectFill"
RetryCount= "3"
RetryDelay= "600"
HeightRequest="100"
DownsampleToViewSize = "true" />
<Frame Grid.Row="0" HeightRequest="20" VerticalOptions="End" Padding="0"
BackgroundColor="#80000000" >
<StackLayout Orientation="Horizontal">
<Label Grid.Row="0" Text="{Binding Title}" TextColor="#FFFFFF" Margin="5,0,0,0"
LineBreakMode="TailTruncation" HorizontalOptions="StartAndExpand"/>
<Label Grid.Row="0" Text="{Binding User.Remaining}" TextColor="#FFFFFF"
Margin="0,0,5,0" HorizontalOptions="End"/>
</StackLayout>
</Frame>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
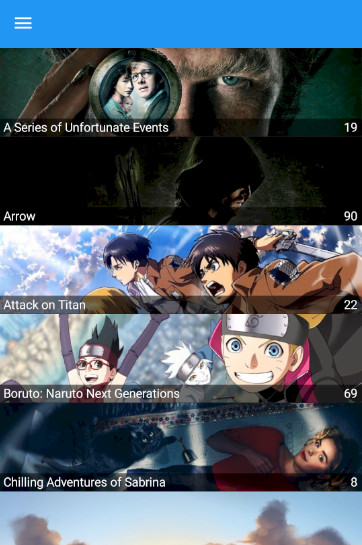
But the result was completely wrong. The black frame is too big and the show title is not displayed.

I tried to change the row definition of the Grid to Auto and let the image take the needed height but the result was the same.
In fact, you have to set the HasUnevenRows property of the ListView to True to force the row height otherwise the ListView will use his default row height size (and the behaviour will be really strange).
<ListView ItemsSource="{Binding Shows}" VerticalOptions="FillAndExpand" HasUnevenRows="True" >
For iOS, I read that you have to set the RowHeight on the ListView or the size will be ignored. I couldn't verify the behaviour but since my items have the same height, I can set the RowHeight property on the ListView and remove the HasUnevenRows property to use its default value (False).
<ListView ItemsSource="{Binding Shows}" VerticalOptions="FillAndExpand" RowHeight="100">
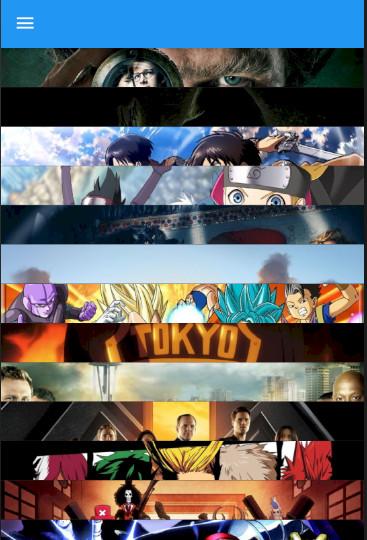
And here is the result: